©unitpro 2016~2017
Welcome
Although modern mobile devices such as phones have excellent web browsers able to view any website, a mobile-optimized website should not require zooming to view the text. So typically this means the main content would be a single column, in a larger point size to be readable at a glance on a phone. Mobile websites often have reduced content, and are navigable with single finger operation to scroll and navigate.

What is RWD?
So Responsive Web Design is a technique that means your websites respond dynamically to the screen size. Instead of having two separate websites, that is two separate HTML pages, you instead have one web page that can vary its layout, depending on screen size (and resolution) of the device being used to view the website.Modern web browsers support many advanced HTML5 and CSS3 effects, allowing much more dynamic and visually exciting websites to be created. Supersites use these effects to allow you to add dynamic animated page transitions and display options to your webpages as a user clicks through the navigation on your website.
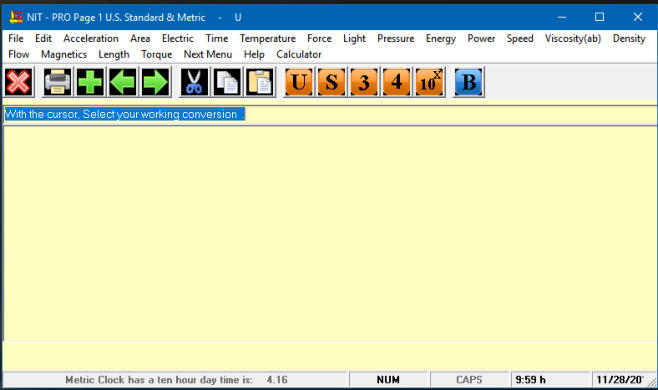
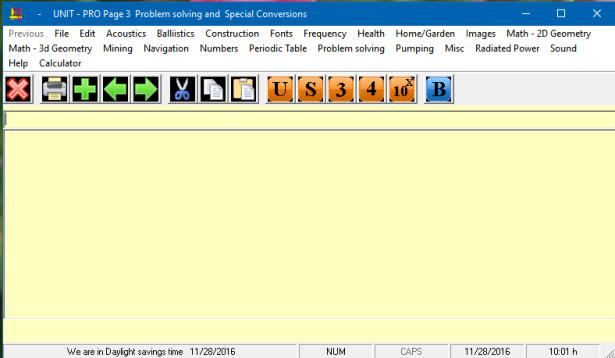
Mobile configruation 480
pixels wide
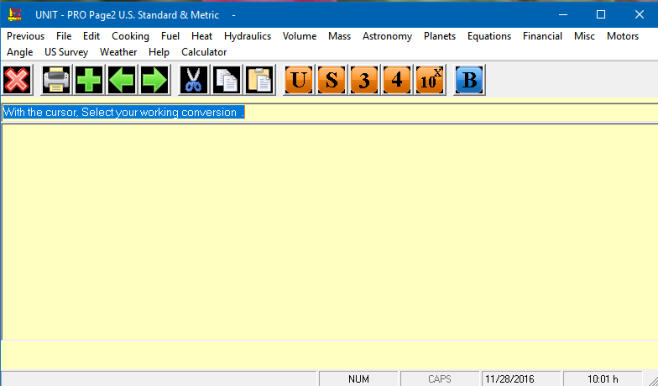
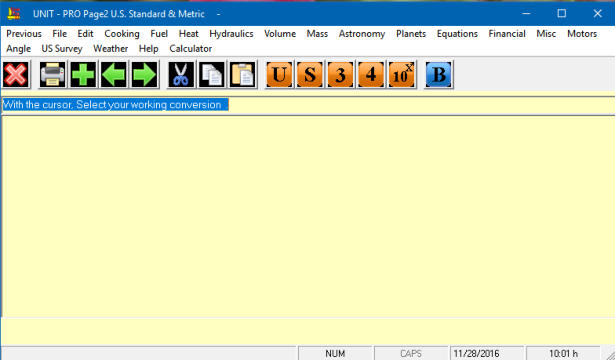
For each variant you produce you can customize the layout as much as you want. You can resize and reposition elements on the page and these remain shared between the variants. Edit the text for the narrow mobile variant and the text is updated for the other variants. You can also choose to update the Text Style of a variant and have the changes apply to that variant only.Tablet configuration 640
pixels wide
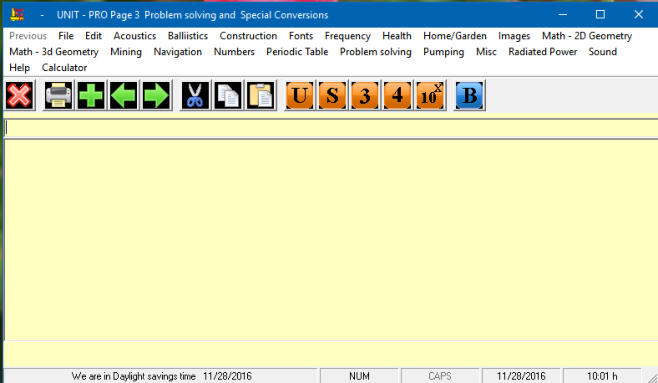
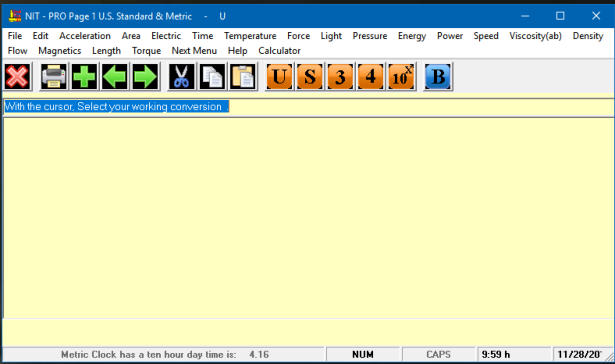
The important thing is that the content - that is the text, the pictures, the graphics and color schemes, are shared between all the variants. The second important point is that the multiple layout variants for each page are not separate HTML files, but are all part of one HTML file, that can dynamically and instantly change from one layout to another depending on the browser width.PC configuration 960 +
pixels wide
Traditionally creating RWD sites can involve complex Javascript programming. But since Web Designer Premium is a 'zero programming' designer focused tool, the user still has all the power of freeform layout, 'anything anywhere' web design - and can also create multiple variants of the same website. You can create one variant designed for narrow screen mobile devices, perhaps another layout for intermediate small screen tablets, and another variant for a traditional wide screen desktop.
With the increasing use of mobile devices for internet access
there is an increasing demand for website design tailored to
mobile and tablet screen formats as well as PC’s - Unitpro is
an example of this demand.






© Unitpro 2016

Welcome
Although modern mobile devices such as phones have excellent web browsers able to view any website, a mobile-optimized website should not require zooming to view the text. So typically this means the main content would be a single column, in a larger point size to be readable at a glance on a phone. Mobile websites often have reduced content, and are navigable with single finger operation to scroll and navigate.
What is RWD?
So Responsive Web Design is a technique that means your websites respond dynamically to the screen size. Instead of having two separate websites, that is two separate HTML pages, you instead have one web page that can vary its layout, depending on screen size (and resolution) of the device being used to view the website.Modern web browsers support many advanced HTML5 and CSS3 effects, allowing much more dynamic and visually exciting websites to be created. Supersites use these effects to allow you to add dynamic animated page transitions and display options to your webpages as a user clicks through the navigation on your website.
Mobile configruation 480
pixels wide
For each variant you produce you can customize the layout as much as you want. You can resize and reposition elements on the page and these remain shared between the variants. Edit the text for the narrow mobile variant and the text is updated for the other variants. You can also choose to update the Text Style of a variant and have the changes apply to that variant only.Tablet configuration 640
pixels wide
The important thing is that the content - that is the text, the pictures, the graphics and color schemes, are shared between all the variants. The second important point is that the multiple layout variants for each page are not separate HTML files, but are all part of one HTML file, that can dynamically and instantly change from one layout to another depending on the browser width.PC configuration 960 +
pixels wide
Traditionally creating RWD sites can involve complex Javascript programming. But since Web Designer Premium is a 'zero programming' designer focused tool, the user still has all the power of freeform layout, 'anything anywhere' web design - and can also create multiple variants of the same website. You can create one variant designed for narrow screen mobile devices, perhaps another layout for intermediate small screen tablets, and another variant for a traditional wide screen desktop.
With the increasing use of mobile devices for internet access there
is an increasing demand for website design tailored to mobile and
tablet screen formats as well as PC’s - Unitpro is an example of this
demand.





© Unitpro 2016

Welcome
Although modern mobile devices such as phones have excellent web browsers able to view any website, a mobile- optimized website should not require zooming to view the text. So typically this means the main content would be a single column, in a larger point size to be readable at a glance on a phone. Mobile websites often have reduced content, and are navigable with single finger operation to scroll and navigate.
What is RWD?
So Responsive Web Design is a technique that means your websites respond dynamically to the screen size. Instead of having two separate websites, that is two separate HTML pages, you instead have one web page that can vary its layout, depending on screen size (and resolution) of the device being used to view the website.Modern web browsers support many advanced HTML5 and CSS3 effects, allowing much more dynamic and visually exciting websites to be created. Supersites use these effects to allow you to add dynamic animated page transitions and display options to your webpages as a user clicks through the navigation on your website.
Mobile configruation 480 pixels wide
For each variant you produce you can customize the layout as much as you want. You can resize and reposition elements on the page and these remain shared between the variants. Edit the text for the narrow mobile variant and the text is updated for the other variants. You can also choose to update the Text Style of a variant and have the changes apply to that variant only.Tablet configuration 640 pixels wide
The important thing is that the content - that is the text, the pictures, the graphics and color schemes, are shared between all the variants. The second important point is that the multiple layout variants for each page are not separate HTML files, but are all part of one HTML file, that can dynamically and instantly change from one layout to another depending on the browser width.PC configuration 960 + pixels wide
Traditionally creating RWD sites can involve complex Javascript programming. But since Web Designer Premium is a 'zero programming' designer focused tool, the user still has all the power of freeform layout, 'anything anywhere' web design - and can also create multiple variants of the same website. You can create one variant designed for narrow screen mobile devices, perhaps another layout for intermediate small screen tablets, and another variant for a traditional wide screen desktop.
With the increasing use of mobile devices for
internet access there is an increasing demand
for website design tailored to mobile and tablet
screen formats as well as PC’s - Unitpro is an
example of this demand.